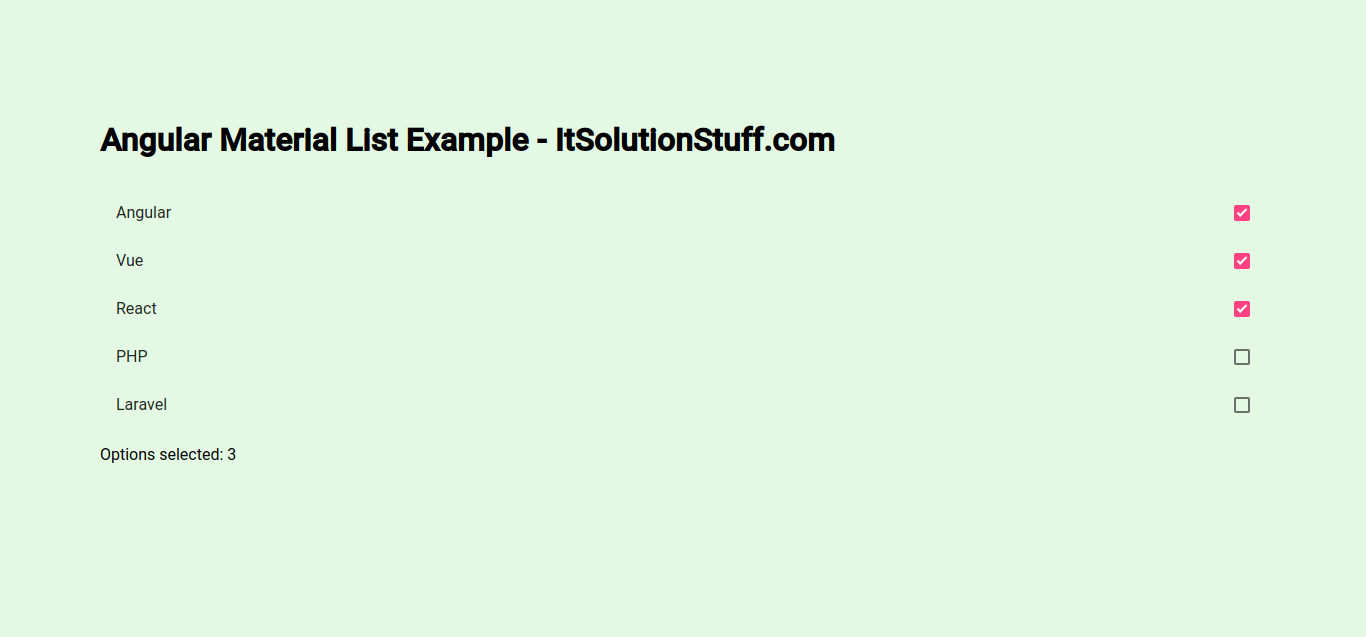
Deleting selected items from mat-list not working in angular 2 using angular material - Stack Overflow

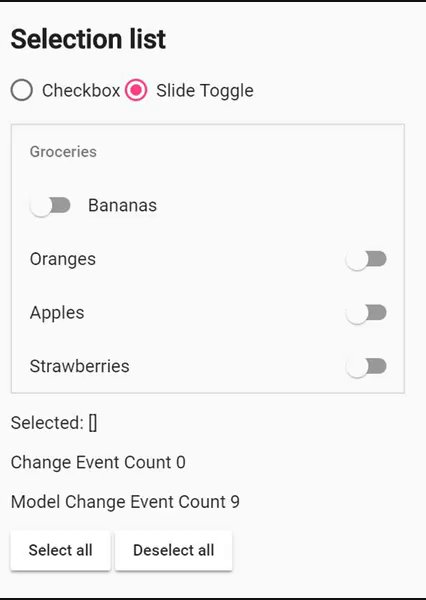
angular - To display 1st list-item value from mat-selection-list in another component by default - Stack Overflow

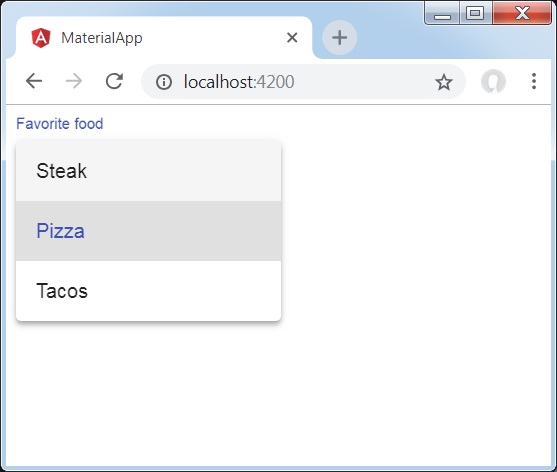
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2