Sidenav always visible when nested elements use fullscreen. · Issue #7636 · angular/components · GitHub

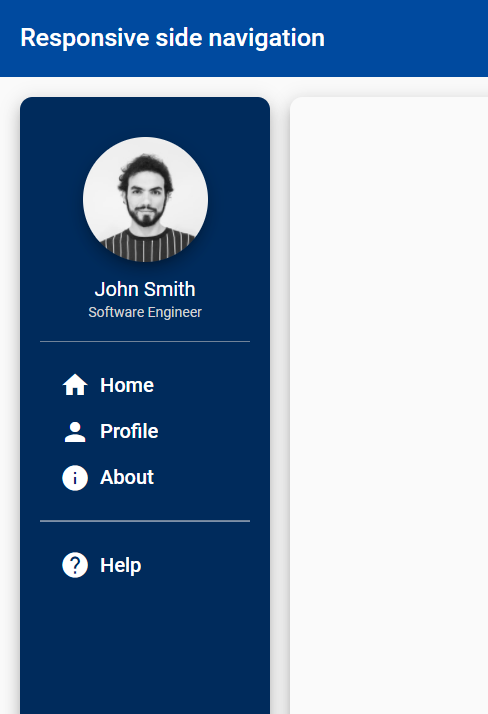
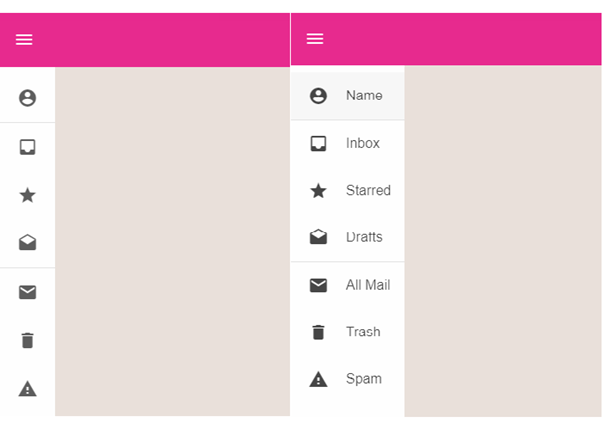
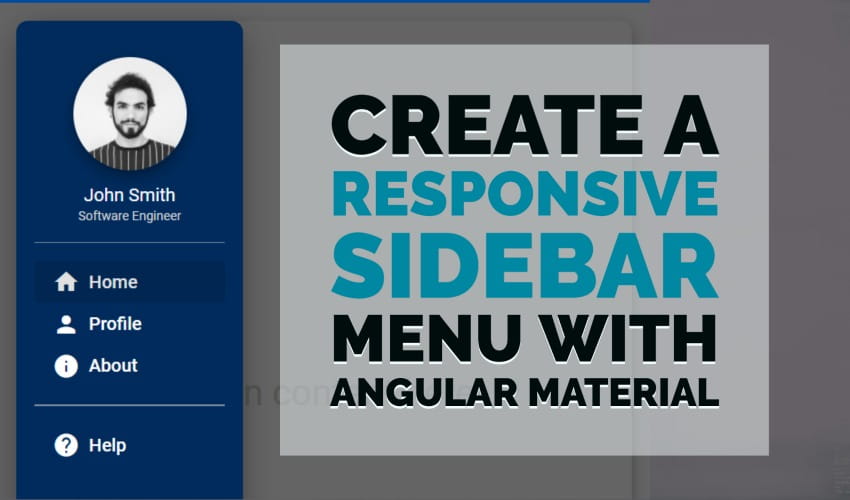
Michael Lynch on Twitter: "Angular: Here's our Sidenav example. It shows how to make a sidenav with no links and a design that looks consistently terrible on both desktop and mobile. Me:

css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

When printing a docs page, the print layout is chopped off after 1 page · Issue #333 · angular/material.angular.io · GitHub



![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)