
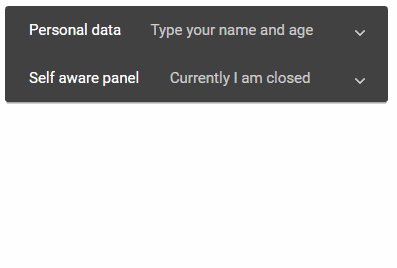
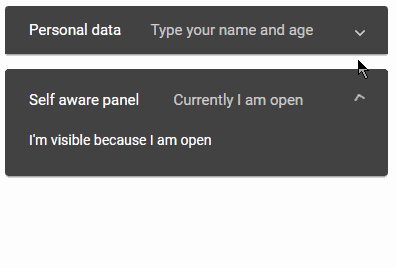
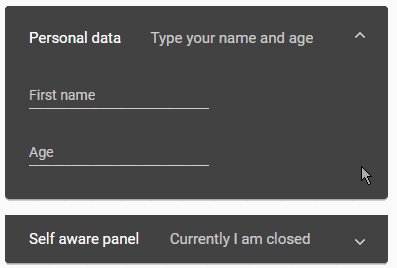
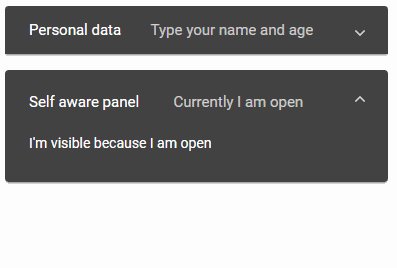
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow
Ionic Ion Expand Icon, Add Icon In Button - ion expand, Get Icon List in Different Sizes | Angular | Vue | React

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly